Pada postingan blog yang pertama ini saya akan memberikan Tips Trik untuk kalian bagaimana caranya
Mempercepat Loading Blog.
Menjelaskan seterang-terangnya
Cara Jitu yang saya alami dan kuasai sebelumnya. 😁
Mengapa ?
Mengapa Mempercepat loading Blog ini penting ? 👀 Dikarenakan pengunjung atau visitor Blog anda akan semakin mudah dan cepat untuk..
...mencari hal-hal yang dibutuhkan di Blog/Web anda tentunya.
Kita tahu
tidak semua pengunjung/visitor memiliki perangkat 💻 yang spek tinggi atau tidak.
Selain itu, dengan mengoptimalkan loading halaman akan mengurangi size page dan pastinya akan 💰
menghemat kouta anda.
Sebelumnya saya juga mempunyai blog ahmdjazuli.blogspot.com, namun harus berakhir 😭 tragis, terkena
Penalti oleh Google karena...
...sering komentar berisi Promosi Link di 5-10 artikel setiap hari..
Kembali pada topik, berikut Tutorial Cara Mempercepat dan Meringankan Loading Blog 😆
Catatan :
1. Template Blog
Ketika pertama kali anda membuat Blog, pilih dan gunakan template Blog yang
Responsive agar Tampilan Blog sobat dapat merender tampilan secara berbeda (respon) berdasarkan ukuran layar pada perangkat apapun, contoh : desktop, tablet, mobile seluler, dll.
Kalian dapat download Free Template Responsive atau Premium. Selain itu, anda juga dapat menggunakan template buatan anda sendiri.
Ketika anda ingin memilih Template yang cocok agar kecepatan Blog meningkat, gunakan Template yang ukuran filenya (biasanya berextensi .xml)
tidak lebih dari 100kb
2. Kompres/Minify HTML, CSS, dan Javascript (JS)
Sebelum kita belajar mengkompres/minify, kalian perlu tahu letak code HTML, CSS, dan JS yang ingin di kompres sebagai berikut :
Code CSS biasanya terletak diantara tag
<b:skin><![CDATA[......letak kode css disini.....]]></b:skin>
atau <style>......letak kode css disini.....</style>
atau <style type='text/css'>......letak kode css disini.....</style>
Code HTML biasanya terletak diantara tag <body>......letak kode css disini.....</body>
Code JS biasanya terletak diantara tag <head>......letak kode css disini.....</head>
Setelah kalian mengetahui masing-masing letak code. Persiapan pertama yang harus anda lakukan adalah Backup Template agar tidak terjadi hal yang tidak diinginkan.
Caranya yaitu Blogger Dashboard - Template - Cadangkan/Pulihkan - Unduh Template Lengkap. Selanjutnya akan saya suguhkan bagaimana cara mengkompres code CSS, HTML dan JS sebagai berikut ini..
- Cara Kompres/Minify Code HTML,CSS dan JS
2) Copy Code HTML, CSS maupun JS yang ingin dicompres dan pastekan pada form kosong.
Pada gambar diatas ini menunjukkan saya mencoba mengkompres code CSS
 |
| Berikut Hasil kompres/Minify CSS |
3) Setelah itu, copy dan pastekan code yang telah dikompres di Template Blog anda. Sebagai catatan, tidak semua code dapat bekerja seperti sebelumnya setelah di compres/minify.
Untuk itulah anda harus Backup Template dan selalu mengecek blog anda.
4) Jika hasil minify atau kompres dari code css,html ataupun js error, maka kembalikan kode tersebut seperti semula. Anda dapat gunakan
Beautiful Code untuk mengembalikan ke kode asal.
3. Jangan Pasang Gambar di Header dan Background Blog
Biasakanlah untuk tidak memasang
Gambar pada
Header atau Background dikarenakan ini salah satu cara meringankan dan mempercepat loading Blog.
Untuk header cukup gunakan teks dan Background gunakan warna. Mengapa perlu saya jelaskan ?? karena sering kali bagi blogger pemula atau baru berkenalan dengan Blog tidak memperhatikan hal ini.
Mereka cenderung memasang apa yang mereka SUKA, namun tidak memikirkan AKIBATnya.
4. Jangan Pasang Musik/Lagu AutoPlay di Blog
Selain menganggu, Blog yang memasang Musik/Lagu dapat membuat browser pengunjung berat serta mengharuskan untuk mengunduh lagu/musik tersebut untuk membuka Blog secara keseluruhan.
5. Meminimalisir Penggunaan Widget pada Blog
Usahakan untuk memasang widget yang seperlunya saja. Semakin banyak anda memasang Widget di Blog maka semakin berat Blog tersebut. Cukup gunakan widget Populer Post dan Subscribe seperti yang anda lihat pada Blog saya :D
6. Gunakan Font Awesome pada Template
Font yang bagus dan sering sekali digunakan pada blog/web orang lain yaitu Font Awesome. Selain ringan, kalian dapat gunakan icon/gambar yang tersedia pada Font Awesome tersebut.
Biasanya font awesome terletak diantara tag <head>..code awesome..</head>.. Sobat dapat cek sendiri dengan CTRL + F untuk memudahkan pencarian..
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css" rel="stylesheet"></link>
7. Pemilihan Format Gambar/Image
Awal pertama saya belajar Blog, ketika membuat sesuatu postingan untuk dipublikasikan, saya tidak memperhatikan format maupun ukuran gambar.
Jadi ketika semua sudah selesai saya langsung publikasikan (format PNG ataupun JPG).
Ternyata setelah diperhatikan, ukuran gambar JPG lebih kecil dibandingkan format PNG yang sering saya upload.
Maka dari itu, gunakanlah gambar berformat JPG/JPEG. Jika terpaksa, gunakan PNG (jangan sering).
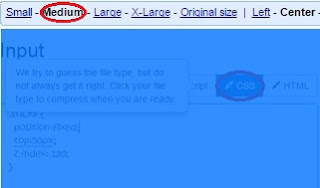
Selanjutnya, agar ukuran gambar lebih kecil lagi, setelah kalian upload gambar aturlah dimensi/ukuran gambar menjadi small atau medium.
8. Kompres File JPG/JPEG/GIF
Melanjutkan pada tips no.7. Agar ukuran gambar semakin kecil dan ringan, sebelum kalian upload file sebaiknya anda harus kompres file gambar yang akan kalian upload seperti PNG/JPG/JPEG/GIF dengan bantuan aplikasi tambahan.
Untuk format JPG/JPEG saya biasa menggunakan
Advanced JPEG Compressor dan untuk file GIF gunakanlah aplikasi
Easy Gift Animator atau
File Optimizer.
Selain itu, anda juga dapat gunakan aplikasi
Microsoft Office Picture Manager, namun aplikasi ini hanya tersedia untuk microsoft office 2003 hingga 2010. Untuk cara kompres menggunakan Ms.Office Picture Manager sebagai berikut :
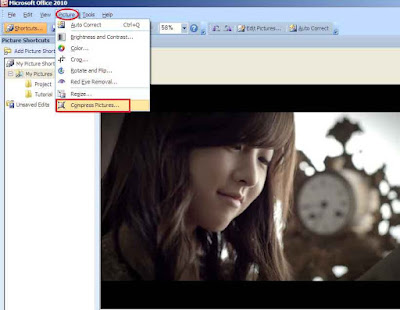
1) Buka aplikasi
Microsoft Office Picture Manager dan pilih gambar yang ingin di kompres
2) Klik Picture - Compress Pictures..
3) Pada bagian kanan, akan tampil size/ukuran sebelum dan sesudah di kompes. Untuk menyetujuinya, klik OK. Setelah itu, tekan tombol CTRL + S untuk disimpan...
Pilihan lain, anda juga bisa menggunakan aplikasi
Adobe Photoshop untuk memperkecil ukuran gambar dengan cara sebagai berikut ini :
1) Pada aplikasi Adobe Photoshop, tekan tombol ALT + SHIFT + CTRL + S
2) Save gambar menggunakan Present JPEG High, pada bagian kiri bawah akan terlihat ukuran sebelum dan sesudah di Save...
Jika tool Online, saya rekomendasikan
Optimizilla. Kalian dapat lihat sendiri :)
9. Menambahkan Asynchronous pada JQuery dan CSS
Cara jitu untuk mengatasi render blocking javascript jquery dan css pada Blog yaitu dengan menambahkan kode atribute async="async". Cara memasangnya dapat anda lihat di bawah ini...
<script async='async' src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
10. Menggabungkan Javascript
Tidak semua javascript dapat digabungkan, namun tidak ada salahnya jika dicoba. Misalkan ada 2 javacript seperti di bawah ini..
<script type='text/javascript'>
//<![CDATA[
// Sticky widget
$(function(){if($("#HTML1").length){var o=$("#HTML1"),t=$("#HTML1").offset()
.top,i=$("#HTML1").height();$(window).scroll(function(){var s=$("#comments")
.offset().top-i-20,f=$(window).scrollTop();if(f>t?o.css({position:"fixed",top:83}
):o.css("position","static"),f>s){var n=s-f;o.css({top:n})}})}})
//]]>
</script>
<script type='text/javascript'>
function getCurrentYear(){var e=new Date;return e.getFullYear()}el=document
.getElementById("current-year"),el.innerHTML=getCurrentYear();
function show(e){document.getElementById(e).style.display="block"}
function hide(e){document.getElementById(e).style.display="none"}
$(window).on("hashchange",function(n){history.replaceState("
",document.title,n.originalEvent.oldURL)});$(".popular-posts
.item-snippet").each(function() {$(this).text($(this).text().substr(0, 62) + "...");})
</script>
maka javacript yang telah digabung seperti di bawah ini
<script type='text/javascript'>
//<![CDATA[
// Sticky widget
$(function(){if($("#HTML1").length){var o=$("#HTML1"),t=$("#HTML1").offset()
.top,i=$("#HTML1").height();$(window).scroll(function(){var s=$("#comments")
.offset().top-i-20,f=$(window).scrollTop();if(f>t?o.css({position:"fixed",top:83}
):o.css("position","static"),f>s){var n=s-f;o.css({top:n})}})}});
function getCurrentYear(){var e=new Date;return e.getFullYear()}el=document
.getElementById("current-year"),el.innerHTML=getCurrentYear();
function show(e){document.getElementById(e).style.display="block"}
function hide(e){document.getElementById(e).style.display="none"}
$(window).on("hashchange",function(n){history.replaceState("
",document.title,n.originalEvent.oldURL)});$(".popular-posts
.item-snippet").each(function() {$(this).text($(this).text().substr(0, 62) + "...");})
</script>
Cara menggabungkan kedua javacript yaitu dengan meletakkan tanda ; (titik koma) diantara kedua javascript. Setelah itu simpan template anda dan lihat perbedaannya.
11. Mengatasi Leverage Browser Caching di Blog
Pengertian Leverage Browser Caching (LBC) itu sendiri sudah banyak beredar di internet. Inti dari fungsi LBC yaitu mengatur lamanya waktu penyimpanan file yang sudah didownload berupa css, js, gambar, icon dan lain sebagainya yang sebelumnya anda akses sebelumnya.
Sehingga browser tidak perlu lagi memanggil file css, js itu lagi karena sudah "diingat" atau caching sehingga web anda akan dimuat lebih cepat.
(sumber : wirasejati.com)Untuk Mengatasi Leverage Browser Caching di Blog ada beberapa cara yaitu dengan memasukkan code di bawah ini tepat sesudah tag <head>
<include expiration="7d" path="*.css">
<include expiration="7d" path="*.js">
<include expiration="3d" path="*.gif">
<include expiration="3d" path="*.jpeg">
<include expiration="3d" path="*.jpg">
<include expiration="3d" path="*.png">
namun code ini tidak memberikan efek apapun, malah semakin memburuk.
Kemudian sebelumnya saya juga telah membaca artikel dari suatu blog yang menyatakan bahwa cara mengatasinya dengan mengupload gambar berukuran original, ada juga yang bilang bahwa dengan mengupload gambar harus berukuran 300 x 300.
Saya uji coba kedua pendapat tersebut, dan hasilnya cukup memuaskan. Leverage Browser Caching saya meningkat pada
GTMetrix dan
PageSpeed.
Sebenarnya untuk mengatur Leverage Browser Caching di Blog hingga sampai hari tidak dapat dilakukan, namun berdasarkan percobaan yang saya lakukan.
Trik yang saya gunakan adalah dapat
mengupload gambar dengan ukuran sekecil mungkin agar dapat mengurangi request HTTP.
Jika langkah ini telah anda coba dan belum mendapat hasil, tunggu hingga beberapa hari.
12. Jangan Pasang Animasi GIF di HomePage
Ada beberapa blogger yang suka memasang animasi GIF seperti Kamera Bergerak, Helikopter, dan lainnya di Beranda.
Alangkah baiknya bila anda hapus/copot animasi GIF tersebut karena menggangu dan memperlambat browser meload blog anda.
Namun, jika hanya untuk postingan tertentu yang sangat membutuhkan animasi GIF dipersilahkan.
13. Mengatasi Widget Bundle CSS
Bagi anda yang sering melakukan pengecekan kecepatan Blog melalu GTmetrix ataupun PageSpeed. Tak jarang blogger menemukan permasalahan terhadap 2 widget ini yaitu :
https://www.blogger.com/static/v1/widgets/2272499489-widget_css_bundle.css
https://www.blogger.com/dyn-css/authorization.css?targetBlogID=3040763926886085284&zx=51c84bae-3297-4d56-89d1-e43d79e537d7
Untuk Mobile ataupun Dekstop, berikut tutorial untuk mengatasi Widget Bundle CSS :
1. Pergi ke Dashboard > Template > Edit HTML > Kemudian Cari Kode <head> ubah menjadi <head> dan ubah juga </head> menjadi <!--<head/>-->
2. Simpan Template dan Cek kembali kecepatan Blog anda, apakah sudah meningkat ? Pastinya dong, tetapi jangan lupa lihat Blog anda apakah ada perubahan atau tidak. Jika terjadi perubahan silahkan ganti kode head seperti semula dan simpan.
14. Menggabungkan 2/Lebih External Javascript
Solusi yang disarankan oleh GTMetrix pada Yslow untuk permasalahan blog mengenai "Make fewer HTTP Requests" yaitu dengan
try to combine atau menggabungkan External Javascript.
Bentuk dari External Javacript itu sendiri berupa link dengan extensi .js.
Tutor Cara Menggabungkan External Javascript
1) Pergi ke
Closure Compiler
2) Cari External Javacript yang kalian temukan di Template Blog anda (Gunakan Ctrl + F untuk memudahkan pencarian)
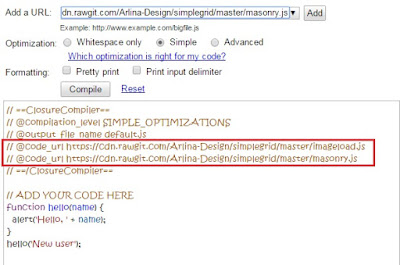
3) Kembali pada Closure Compiler, masukkan external javascript yang ingin digabungkan pada kolom "Add a URL" dan klik Add.
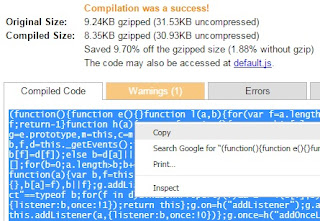
4) Klik "
Compile" untuk mendapatkan hasil gabungan dari 2 script pada kolom sebelah kanan. Lalu, Copy semua codenya dan pastekan di NotePad/WordPad. Save as dengan nama-file-nya.js
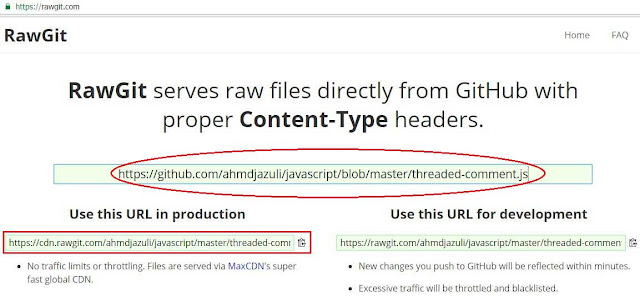
5) Sekarang anda telah menggabungkan 2 external javascript yang berbeda. Agar dapat diakses oleh orang banyak, anda perlu hosting external javacript di hostingan seperti
Github atau
YourJavascript kemudian pasang kembali ke Blog anda. Maka Kecepatan Blog anda akan meningkat.
Cara Hosting CSS atau Javascript External di Github
1) Pergi ke
Github - Login Akun Github - Klik tombol "+" - New Repository
2) Isikan Nama Repository dan Deskripsi. Kemudian centang pilihan pada "Public" dan Initialize this...............a README
3) Create Repository
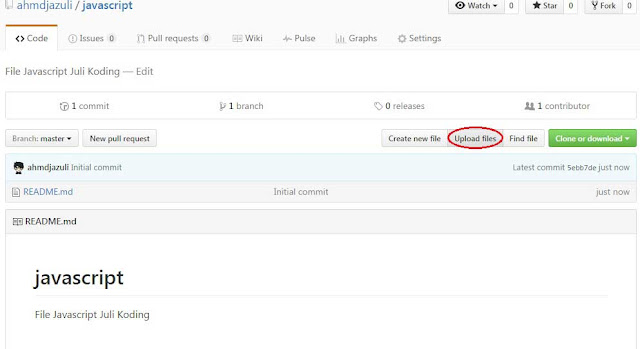
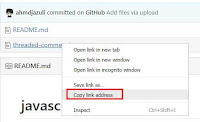
4) Setelah itu, klik Upload Files
5) Geser file javascript (.js) disana atau klik choose your files. Setelah proses upload file berhasil, klik Commit Changes
6) Klik kanan pada file javascript atau css yang telah diupload, dan Copy link Address
7) Paste link address pada kolom besar. Setelah itu, anda dapat gunakan link URL pada bagian "Use this URL in production" untuk Blog Anda.
15. Menggunakan CSS Sprites
Pengertian CSS Sprites itu sendiri adalah
menggabungkan beberapa gambar dalam satu Requests HTTP dengan CSS sebagai perintah dalam posisi penampilannya di Blog.
Untuk CSS Sprites itu sendiri, kalian dapat gunakan tool online dari
SpriteMe dan untuk cara penggunaanya sangat mudah.. yaitu :
1) Buka Alamat Blog anda di Browser, lalu New Tab
2) Buka
SpriteMe, kemudian Drag link bertuliskan "SpriteMe" ke tab Blog anda. Maka akan muncul pada sisi kanan yang menampilkan hasil apakah Blog anda perlu untuk di Sprite atau tidak.
3) Jika YA, pilih "make all" untuk melakukan Sprites Otomatis..
Perlu diingat bahwa SpriteMe ini hanya untuk anda yang menggunakan banyak gambar/image di background Halaman Blog.
16. Batas Jumlah Postingan di Home Page
Mengatur jumlah postingan di HomePage/Halaman Utama di Blog merupakan salah satu cara yang signifikan dalam mempercepat Load.
Cara untuk mengubah Batas dari Jumlah Postingan di Blog yaitu pergi ke Dashboard > Tata Letak > Gadget Posting Blog, klik Edit > Ubah jumlah postingan dengan angka minimal 4 dan angka maksimal 5.
17. Menyembunyikan Widget.Js Blogger
https://www.blogger.com/static/v1/widgets/1170169845-widgets.js
Cara mudah untuk menyembunyikan widget javascript bawaan dari Blogger yaitu dengan mengubah code tag </body> dengan <!--</body>--></body> pada Edit Template dan Simpan..
Untuk mengetahui perubahan sebelum dan sesudah anda mengubah code tersebut adalah buka Blog anda, klik CTRL + U (View Page Source) dan lihat code widget.js akan berwarna hijau artinya Widget tersebut telah disembunyikan...
Ketika saya ubah tag <body> seperti kode diatas, entah mengapa https://apis.google.com/js/plusone.js (30m minutes) nonaktifkan/mati sebagai problem di PageSpeed ataupun GTMetrix, sehingga...
...cara ini menjadi tips alternatif bagi anda yang pusing tujuh keliling untuk mencari solusi apis.google.com 30 minutes
18. Peletakan Kode JavaScript di HTML
Seperti yang anda ketahui, dengan meletakkan kode javacript sebelum tag </head> merupakan tempat terbaik untuk meningkatkan kecepatan Blog anda.
Tentu berbeda dengan meletakkan javascript sebelum tag <head> atau lainnya. Namun, tidak semua javascript dapat diletakkan tepat sebelum tag </head> tersebut.
Oleh karena itu, kita perlu melakukan Defer Javascript yang akan dijelaskan pada tips selanjutnya.
19. Defer External Javascript
Defer External Javascript yaitu menggunakan "onload" sehingga external javascript
tersebut akan berjalan ketika semua halaman telah dimuat. Dimanapun anda meletakkan, script tersebut hanya akan berjalan ketika semua halaman telah selesai dimuat, intinya seperti itu.
Scriptnya sendiri anda dapat lihat sebagai berikut :
<script type='text/javascript'>
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.
src="LinkExternalJSDisini.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener
("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent
("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
20. Defer External CSS
Setelah anda belajar bagaimana caranya mendefer External Javascript, anda juga bisa Defer External CSS. Untuk penggunaannya sama saja, kode sebagai berikut :
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t ||
window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x";
o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css");
//]]>
</script>
Catatan :
1. Bacalah dan ikuti tips Mempercepat loading Blog diatas satu persatu agar dapat membedakan/mengetahui perubahan masing-masing efeknya.
2. Tidak WAJIB kalian ikuti SEMUA tips yang ada, jika skor kecepatan Blog anda sudah tinggi.
3. Anda dapat baca secara offline dengan Save Page As atau Bookmarks halaman artikel ini.
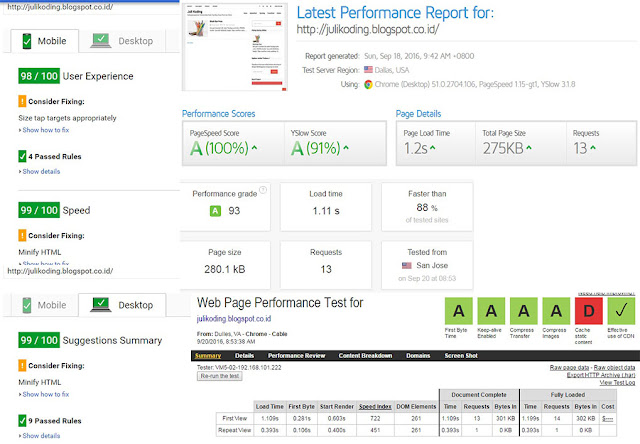
Kecepatan Blog JuliKoding, PageSpeed Google Developer mencapai 99% hehe... Let's Make Your Blog Load Faster for Blogger. Oh iya saya lupa, selain menggunakan GTMetrix, PageSpeed Google, Web Page Test dan Pingdom, anda juga dapat gunakan tool
PageSpeed di
Varvy
21. Menggunakan Template AMP
Bagi anda(blogger) yang memiliki bnyk visitor/pengunjung dengan Smartphone sebagai Media untuk Membaca artikel anda, sebaiknya...
Gunakan Template AMP(accelerated Mobile Pages) dari Google ini... Mengapa ??
Maka, blog tersebut lebih cepat dan mudah untuk diakses via Smartphone/Android..
Sekarang juga, kalian cari dan pasang Template AMP.. Saya rekomendasikan untuk Download Gratis Template AMP di
KOMPIAJAIB (Blog Terpercaya)
Merasa postingan ini sangat PENTING untuk dibaca, silahkan SHARE dan Berkomentar jika ada yang ingin dipertanyakan..
Semoga dengan adanya artikel "21 Cara Mempercepat dan Meringankan Loading Blog" ini dapat membantu dan bermanfaat bagi sobat sekalian.. 😉 See you next time