Apakah memang benar, kita dapat membuat Halaman Forum di Blog? Memang mustahil dengan fitur Blogger yang ada pada saat(postingan ini dibuat) ini.
TETAPI...
Menggunakan layanan dari pihak ke-3, kalian bisa membuatnya sendiri. Namun, sebelum membahas lebih lanjut mengenai cara pembuatan 'Halaman Forum' tersebut,
tahukah anda yang dimaksud Forum itu?
Jadi, Forum merupakan tempat/wadah berkomunikasi para anggotanya untuk membahas dan menyelesaikan berbagai masalah mengenai beberapa topik atau sub-sub kategori yang tersedia pada halaman forum tersebut.
Contohnya seperti website Kaskus, Winpoin, Detik dkk. Mereka memiliki halaman forum tersebut. Semakin banyak anggotanya yang aktif, semakin ramai pula pembahasan yang mereka diskusikan.
Nah, sudah mulai mengerti? Okelah, mari ikuti tutorial 2 Cara Membuat 'Halaman Forum' di Platform Blogger sebagai berikut ini.
BACA JUGA : Cara Download File MEGA di IDM, Gampang BANGET!
Cara Membuat Halaman Forum di Blogger
Ada 2 pilihan untuk membuat Halaman Forum di Blogger, yakni dengan layanan Google Groups atau Nabble. Kelemahan menggunakan Nabble, ialah tidak support pada https, jadi Forum yang dibuat menggunakan Nabble hanya bisa muncul pada http.
Contohnya, Klik Link Forum JuliKoding versi Nabble berikut. Jika kalian ubah menjadi https, otomatis tampilan tidak akan muncul.
Menurut saya pribadi, saya lebih merekomendasikan dari Google dong 😁 #IfYouKnowWhatIMean, dari segi tampilan pasti menang, apalagi dari Google(Terpercaya jelas) dan Halamannya pun Responsive.
Contohnya, Klik Link Forum JuliKoding versi Nabble berikut. Jika kalian ubah menjadi https, otomatis tampilan tidak akan muncul.
Menurut saya pribadi, saya lebih merekomendasikan dari Google dong 😁 #IfYouKnowWhatIMean, dari segi tampilan pasti menang, apalagi dari Google(Terpercaya jelas) dan Halamannya pun Responsive.
Responsive? artinya tampilan dapat menyesuaikan perangkat yang kalian punya, misalkan Laptop, Smartphone dkk..maka dari itu, pada tutorial ini saya hanya menjelaskan bagaimana membuat Forum di Blog menggunakan Google Groups.
1. Pergi ke link Google Group dan klik tombol "Buat Grup".
2. Isikan semua kolom inputan dari Nama Forum, Alamat Email Forum, Deskripsi, Bahasa Utama Forum, dan Jenis Forum. Untuk jenis grup, silahkan pilih "Forum Web".
Setelah semua diisi dengan benar, klik tombol BUAT yang berwarna merah tuh, jelas banget :V
3. Maka akan tampil pemberitahuan bahwa Grup Forum berhasil dibuat. Lalu, bagaimana caranya memasang grup Forum tersebut di Blog kalian?
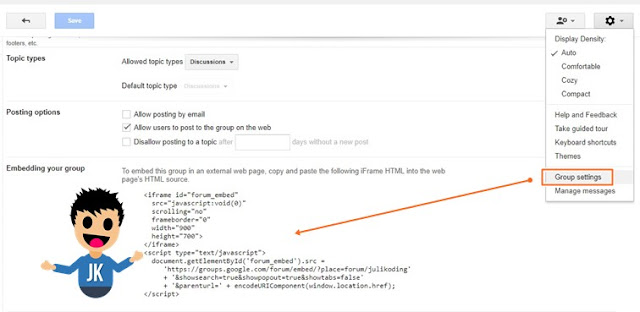
4. Gampang banget, klik tombol "Group Settings" maka pada bagian Embedding your Group, silahkan copy kodenya dan paste kan pada Halaman Statis Blog anda.
2. Isikan semua kolom inputan dari Nama Forum, Alamat Email Forum, Deskripsi, Bahasa Utama Forum, dan Jenis Forum. Untuk jenis grup, silahkan pilih "Forum Web".
Setelah semua diisi dengan benar, klik tombol BUAT yang berwarna merah tuh, jelas banget :V
3. Maka akan tampil pemberitahuan bahwa Grup Forum berhasil dibuat. Lalu, bagaimana caranya memasang grup Forum tersebut di Blog kalian?
4. Gampang banget, klik tombol "Group Settings" maka pada bagian Embedding your Group, silahkan copy kodenya dan paste kan pada Halaman Statis Blog anda.
Untuk hasilnya, kalian bisa lihat di HALAMAN FORUM INI.
Selesai sudah, kalian bisa mengatur sendiri sesuka kalian mulai dari tampilan Forum, Topik yang dibahas dan bagaimana orang-orang dapat berinteraksi di forum tersebut.
Punya cara lain untuk membuat Halaman Forum di Blog? Diskusikan di Kolom komentar. Sampai jumpa di Tutorial berikutnya, 😋 GOMAWO..!
Punya cara lain untuk membuat Halaman Forum di Blog? Diskusikan di Kolom komentar. Sampai jumpa di Tutorial berikutnya, 😋 GOMAWO..!