Sebelum melanjutkan ke tutorial selanjutnya, ada baiknya agar kalian menguasai 5 Teknik Dasar untuk Menggabungkan Shape di PowerPoint.
Fitur yang digunakan 'tidak lain dan tidak bukan' ialah Merge Shapes.

Siti Rahmah
Buat apa saya belajar Menggabungkan Shape di PowerPoint?
REPLY
Ahmad Jazuli - Admin JuliKoding
Dengan menguasai cara tersebut. Diharapkan dapat digunakan untuk membuat Shape yang Baru, membuat Icon/Logo,dan masih banyak lagi.
REPLY

Fitur Merge Shapes hanya tersedia ada pada PowerPoint 2013 dan 2016 😎 . Sedangkan awal mula fitur ini tersedia, berasal dari PowerPoint 2010, Namun...
...Fitur tersebut biasa dipanggil Combine Shapes dan tidak ditampilkan/digunakan secara Default pada PowerPoint 2010 tetapi harus ditampilan dengan cara di bawah ini...
BACA JUGA : Buat Desain Gambar yang UNIK dengan Fitur Clipboard PPT
1# Cara Menampilan Combine Shapes di PowerPoint 2010
- Pada kasus/contoh kali ini, kita ingin menampilkan Combine Shapes pada Tab Format di grup Insert Shapes.
- Maka dari itu, pada PowerPoint tersebut, klik Tombol FILE di Pojok kiri atas - Options - Pilih Customize Ribbon.
- Ikuti 5 Langkah untuk Menambahkan Combine Shapes sesuai nomor yang ada pada gambar di bawah ini..
Maka, akan muncul pesan peringatan 🚸 bahwa command/perintah Combine Shapes tidak bisa ditambahkan kecuali dibuatkan grup terpisah..
- Oleh karena-nya, kita buatkan Grup baru pada Tab Format. Nama Grup terserah(contoh : Merge Shapes)...
- Kemudian, coba anda tambahkan lagi Combine Shapes pada grup yang anda telah buat tadi..
- Selamat, Combine Shapes berhasil anda munculkan.
Sekarang, saatnya belajar 5 Cara Menggabungkan Shape di bawah ini...
5 Cara Menggabungkan Shape di PowerPoint 2010, 2013 dan 2016
Untuk mengetahui bagaimana cara menggabungkan Shape yang Benar, buatlah 2 Shape dengan bentuk dan warna yang berbeda terlebih dahulu..
Petunjuk Tutorial : SHAPE yang pertama(lingkaran) saya beri simbol 'A' dan yang kedua(persegi panjang) adalah 'B'.
1) UNION
Union(artinya penyatuan,perpaduan) di PowerPoint digunakan untuk menggabungkan 2 Shape menjadi 1 bagian yang utuh.
Prinsip dasar Merge Shapes di PowerPoint hampir sama seperti logika Himpunan dalam Matematika. Namun, hal yang membedakannya ialah...
Jika dalam Himpunan Matematika 'A' ⋃ 'B' = 'B' ⋃ 'A' sedangkan pada Merge Shapes 'A' ⋃ 'B' ≠ 'B' U 'A'. 😏 jangan lupa ya..
Seperti yang kamu lihat pada gambar diatas,
- Jikalau kamu memilih/klik/select 'A' kemudian memilih/klik/select 'B' dan menekan UNION maka hal yang terjadi ialah Warna dari 'B' akan mengikuti dari warna si 'A'.
- Dan sebaliknya, jika memilih 'B' kemudian 'A' dan menekan UNION maka hal yang terjadi ialah Warna dari 'A' akan mengikuti dari warna si 'B'.
Hal ini juga berlaku untuk Combine, Fragment, Intersect dan Subtract...
2) COMBINE
Combine memiliki fungsi yang sama pada himpunan matematika, yaitu Himpunan Jumlah.
Dimana 'A' + 'B' = 'AB', maksudnya ialah Himpunan semua Anggota 'A' atau 'B' tetapi bukan anggota persekutuan 'A' atau 'B'.
Pada gambar diatas, menunjukkan contoh penggunaan Merge Shapes Combine di PowerPoint.
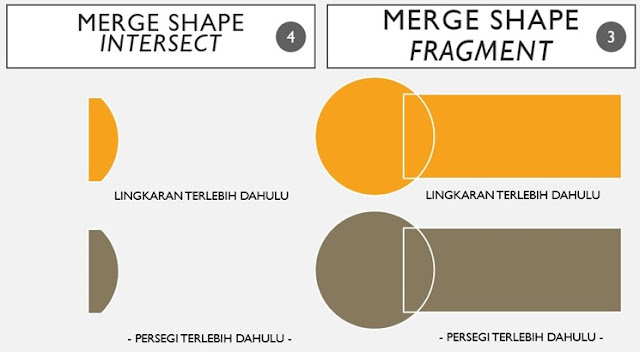
3) FRAGMENT & 4) INTERSECT
Selanjutnya, Merge Shapes Fragment hampir sama dengan Union, yang membedakannya ialah Fragment menggabungkan 2 objek atau lebih dengan mengikuti bentuk objek sebelumnya.
Sedangkan, Intersect(memotong) memiliki kesamaan dengan himpunan Irisan, yaitu Himpunan yang anggotanya ada di Himpunan 'A' dan Himpunan 'B'.
5) SUBTRACT
Terakhir, Subtract(Mengurangi) memiliki kesamaan dengan himpunan Selisih, yaitu himpunan yang anggotanya semua anggota 'A' tetapi bukan anggota 'B' dan sebaliknya.
Itulah 5 Cara yang dapat kamu gunakan dalam Menggabungkan Shape ataupun Objek lainnya seperti gambar dan teks di PowerPoint.
BACA JUGA : Cara Memperkecil Layar SlideShow di PowerPoint
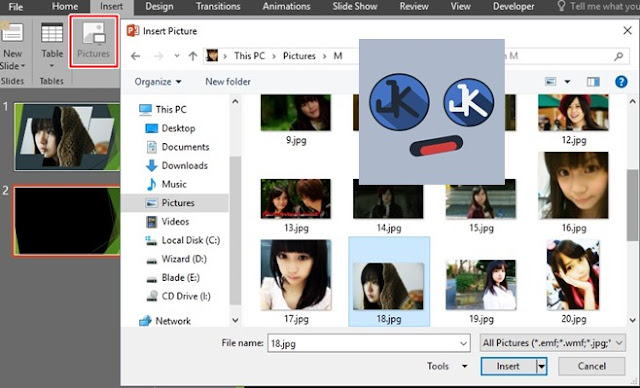
Berikut contoh gabungan antara Gambar & Teks dengan Merge Shapes Intersect..
Kalian dapat ber-experimen, menambah kreativitas dalam Membuat Slide yang Menarik dengan 5 Merge Shapes tersebut.
Selamat Mencoba, gomawo, arigatou, thanks 😘


























 Hidup tidak akan lengkap tanpa adanya cinta. Temukan pasangan sejatimu disini dan ikat mereka dalam indahnya kehidupan pernikahan.
Hidup tidak akan lengkap tanpa adanya cinta. Temukan pasangan sejatimu disini dan ikat mereka dalam indahnya kehidupan pernikahan.
 Hi Dancer, untuk kalian yang mau dapat item menarik seperti item fashion dan action card package, boleh yuk coba yang satu ini, yaitu Lucky Court. Terdapat 2 macam box yang dapat kamu pilih. Lucky Box dan advanced box.
Hi Dancer, untuk kalian yang mau dapat item menarik seperti item fashion dan action card package, boleh yuk coba yang satu ini, yaitu Lucky Court. Terdapat 2 macam box yang dapat kamu pilih. Lucky Box dan advanced box.
 Masih jomblo ? Yuk cek ke social center, dimana fitur ini akan mengajakmu mengenal teman-teman lebih dekat dengan berbagi informasi seputar mereka. karena siapa tau jodohmu ada diantara mereka.
Masih jomblo ? Yuk cek ke social center, dimana fitur ini akan mengajakmu mengenal teman-teman lebih dekat dengan berbagi informasi seputar mereka. karena siapa tau jodohmu ada diantara mereka.
 Hi Dancer, bagi kalian yang penasaran dengan sistem VIP ini, kalian dapat melakukan Top Up untuk menaikan VIP mu. Jika kamu menjadi VIP kamu dapat mengambil free package setiap naik VIP loh.
Hi Dancer, bagi kalian yang penasaran dengan sistem VIP ini, kalian dapat melakukan Top Up untuk menaikan VIP mu. Jika kamu menjadi VIP kamu dapat mengambil free package setiap naik VIP loh.




