Dengan semakin berkembangannya Ilmu Pengetahuan dan Teknologi dapat membantu anda dalam proses belajar mengajar. Salah satu cara agar proses pembelajaran menjadi lebih menarik, jelas dan interaktif yaitu...
...dengan menggunakan Media Pembelajaran/Media Interaktif sebagai alat bantu proses mengajar.
Selain itu, dengan adanya Media Interaktif ini dapat digunakan sebagai Presentasi, Tutorial, Quiz dan lain sebagainya.
Dalam tutorial kali ini, akan saya suguhkan tutorial Cara Membuat Media Pembelajaran atau yang lebih dikenal dengan sebutan Media Interaktif, di Adobe Flash untuk Pemula berikut ini :
...dengan menggunakan Media Pembelajaran/Media Interaktif sebagai alat bantu proses mengajar.
Selain itu, dengan adanya Media Interaktif ini dapat digunakan sebagai Presentasi, Tutorial, Quiz dan lain sebagainya.
Dalam tutorial kali ini, akan saya suguhkan tutorial Cara Membuat Media Pembelajaran atau yang lebih dikenal dengan sebutan Media Interaktif, di Adobe Flash untuk Pemula berikut ini :
Tutorial Cara Membuat Media Pembelajaran di Flash
1. Buka Aplikasi Adobe Flash (saya menggunakan Flash CS6). Pilih Actionscript 2.0
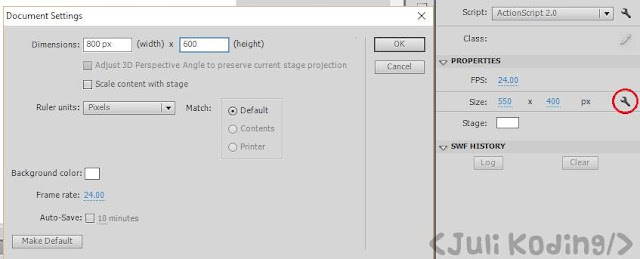
2. Pada bagian Properties, ubah ukuran area kerja(kotak warna putih yang biasanya terletak di tengah) di "Size" menjadi 800 x 600 (satuan yang digunakan pixels).
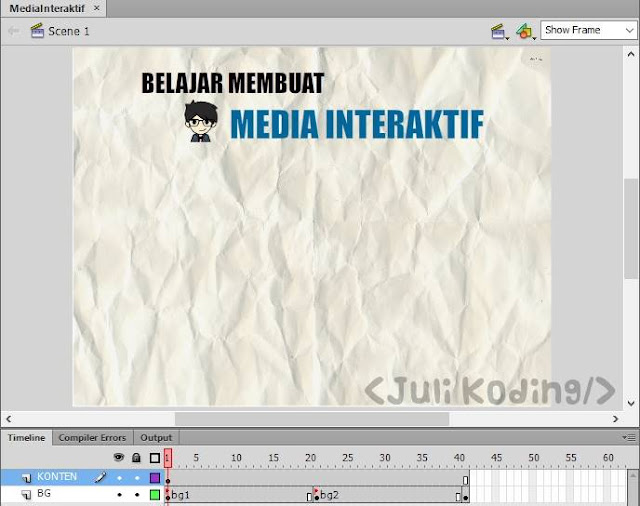
3. Pada bagian "Timeline", ubah nama layer dengan cara double klik kemudian isikan nama "BG" sebagai background pada Media Interaktif nantinya.
Lalu, untuk memasukkan gambar ada 2 cara, yaitu dengan Import to Stage (Ctrl+R) atau Import to Library. Pada Kasus kali ini, saya menggunakan Import to Library
4. Perbedaannya itu sendiri, untuk to Stage gambar akan langsung masuk di area kerja sedangkan to Library akan otomatis tersimpan pada bagian Library lalu untuk memasukkannya dengan menggeser/drag gambarnya ke area kerja.
5. Atur posisi dan ukuran gambar agar sesuai dengan area kerja.
6. Pada Frame ke-21 dan ke-41, klik kanan - insert keyframe. Lalu pada bagian Properties, beri nama label "bg1" dan "bg2" maka akan ada tanda bendera warna merah.
7. Sekarang, buat layer baru. Caranya klik ikon seperti pada gambar di bawah ini..
Kemudian, ubah namanya menjadi "KONTEN" dan pada frame ke-41, klik kanan-pilih insert frame (atau tekan F5). Setelah itu, buatlah Teks, gambar pada Layer Konten tersebut.
8. Buat Layer Baru dengan Nama "TOMBOL" dan Insert Frame di frame-41. Kemudian pada Layer Tombol tersebut, buatlah kotak dengan rectangle options seperti pada gambar..
9. Klik kanan pada kotak tersebut - pilih Convert to Symbol - isikan dengan nama "bab1_btn" dan pilih tipe "button" seperti pada gambar di bawah, lalu OK..
10. Tekan Klik Ganda atau Double Click pada button "bab1_btn" untuk mengedit tombol. Maka akan muncul seperti pada gambar di bawah. Kemudian, Isikan Teks berupa "BAB 1".
Setelah itu, klik kanan pada bagian Over dan Down - pilih insert keyframe (F6)
Keterangan ;
UP : Kondisi Normal
OVER : Kondisi ketika kursor diatas tombol
DOWN : Kondisi ketika tombol ditekan
Untuk mengetahui perbedaanya, coba anda ubah warna atau bentuk dari tombol pada bagian OVER dan DOWN.
Seperti anda lihat, untuk kondisi normal saya menggunakan warna "putih", untuk kondisi ketika kursor diatas tombol berwarna "Biru Tua" dan ketika di klik warnanya berubah menjadi "abu-abu".
Setelah Selesai Mengedit Tombol, tekan Scene 1 untuk kembali...
11. Insert Keyframe (F6) pada Frame ke-21 dan ke-31 untuk layer tombol dan konten
12. Pada Frame ke-21. Buatlah Teks pada Layer konten dan buatlah tombol navigasi "kembali" pada Layer tombol untuk membuat Halaman BAB1
13. Begitu pula untuk frame ke-31. Buatlah Teks pada Layer konten dan buatlah tombol navigasi "kembali" pada Layer tombol untuk membuat Halaman BAB2. Jangan Lupa beri masing-masing nama label "bab1" dan "bab2"..
Tekan "Ctrl + Enter" untuk melihat hasilnya. Namun hasilnya, tombol yang kalian buat tidak berfungsi dan Halamannya Berpindah berulang-ulang. Untuk melakukannya kita akan lanjut ke Cara Memberikan ActionScript pada Tombol di Flash
BACA JUGA : CARA MEMBUAT KALKULATOR SEDERHANA di Flash
1. Buat Layer baru dengan nama "AS" dan pada Frame ke-1, klik kanan - pilih actions - lalu ketikkan command/perintah berikut :
12. Pada Frame ke-21. Buatlah Teks pada Layer konten dan buatlah tombol navigasi "kembali" pada Layer tombol untuk membuat Halaman BAB1
13. Begitu pula untuk frame ke-31. Buatlah Teks pada Layer konten dan buatlah tombol navigasi "kembali" pada Layer tombol untuk membuat Halaman BAB2. Jangan Lupa beri masing-masing nama label "bab1" dan "bab2"..
Tekan "Ctrl + Enter" untuk melihat hasilnya. Namun hasilnya, tombol yang kalian buat tidak berfungsi dan Halamannya Berpindah berulang-ulang. Untuk melakukannya kita akan lanjut ke Cara Memberikan ActionScript pada Tombol di Flash
BACA JUGA : CARA MEMBUAT KALKULATOR SEDERHANA di Flash
Memberikan ActionScript pada Tombol di Adobe Flash
Setelah anda berhasil belajar Import,Timeline,Layer,Label,Button dan Teks pada tutorial sebelumnya. Kali ini kita akan menuju langkah terakhir untuk membuat Media Interaktif/Pembelajaran yaitu memberikan ActionSript di setiap Tombol sebagai berikut :
stop();
fscommand("fullscreen", "true");
Keterangan :
a) perintah stop(); digunakan agar waktu dijalankan, animasi tidak berulang-ulang/berpindah halaman. Untuk melihat perbedaanya. Silahkan tekan Ctrl + Enter
b) perintah fscommand("fullscreen","true"); digunakan ketika Media Interaktif ini di Publish menjadi file exe maka akan otomatis menjalakan secara layar penuh.
2. Untuk tombol BAB 1, klik kanan - pilih actions - ketikkan perintah berikut ini..
on (release) {
gotoAndStop("bab1");
}
Untuk tombol BAB 2, cukup anda ubah menjadi :
on (release) {
gotoAndStop("bab2");
}
atau langsung menggunakan lokasi frame berada seperti ini :
on (release) {
gotoAndStop(31);
}
3. Langkah akhir, klik File - Publish Settings (Ctrl + Shift + F12)- conteng pada bagian .swf, .html, dan .exe dan Atur Lokasi penyimpanan dengan klik tombol Folder warna Kuning. Setelah itu, Klik Tombol PUBLISH...
4. Hasil Publish sebagai berikut. Coba Anda jalankan MediaInteraktif.exe maka akan otomatis Layar Penuh (Fullscreen) seperti yang saya katakan sebelumnya.
Sekian Tutorial Cara Membuat Media Pembelajaran atau Media Interaktif di Adobe Flash untuk Pemula. 😁
Semoga dapat membantu dan bermanfaat bagi semua kalangan, terima kasih. Untuk segala bentuk pertanyaan silahkan masukkan pada kolom Komentar 🙌