Membuat Kuis Pilihan Ganda pertama kali saya pelajari ketika magang/prakerin di Sleman, Yogyakarta. Satu paket dengan Media Interaktif nya.
Tapi, pada tutorial ini hanya membahas bagaimana membuat Kuis/Soal Pilihan Ganda sesuai request dari teman kita 😙 Muhammad Indra.
Tutorial Membuat Kuis/Soal Pilihan Ganda di AdobeFlash CS6
Seperti biasanya, tutorial terbagi atas 2 tahap yaitu Desain dan Actionscript. Untuk membuat Kuis/Soal Pilihan Ganda tersebut, saya menggunakan Actionscript 2.
Disarankan : Membaca Tutorial Membuat Media Interaktif di Adobe Flash CS6.
Tahap 1 - Bikin Desain Kuis/Soal Pilihan Ganda
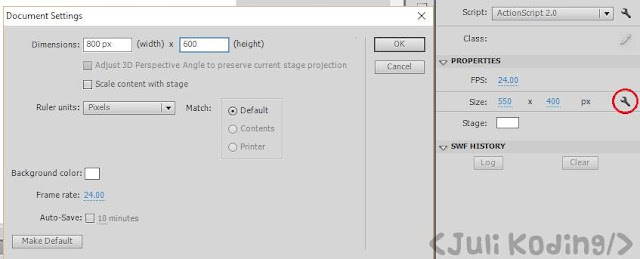
1. Buatlah Document Flash actionscript 2.0 dengan ukuran terserah. (contoh : 800 x 600 satuan pixels)
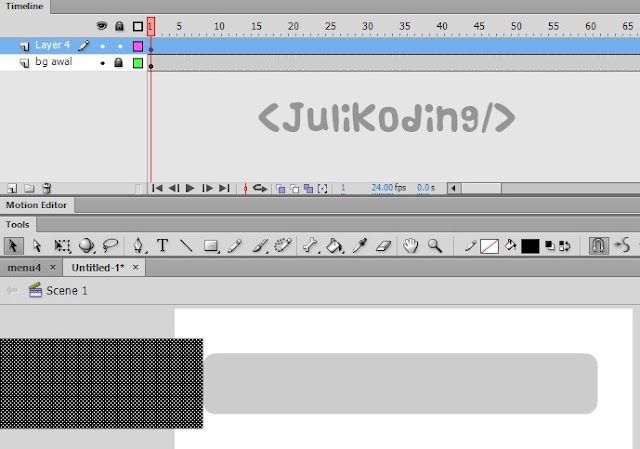
2. Buatlah layer baru(bg) dan tambahkan gambar yang berbeda pada Frame 1(untuk opening), Frame 2-6(untuk soal/kuis) dan Frame 7 untuk hasil skornya nanti.
3. Buat layer baru lagi, beri nama teks. Kemudian isi teks pada layer teks di frame 1 tersebut
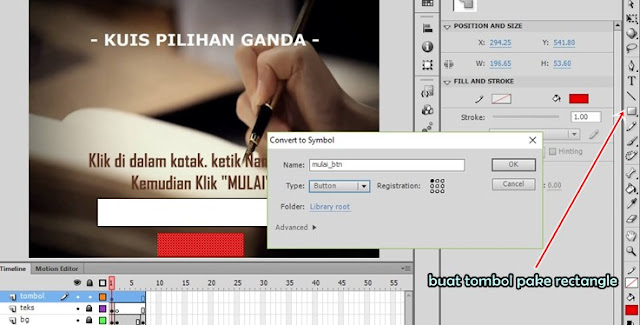
5. Buat layer baru lagi, dan buatlah tombol 'Mulai' dengan Rectangle. Cara membuat tombol dapat anda lihat ditutorial sebelumnya(membuat Media Interaktif).
6. Jangan lupa, isikan nama Instance pada tombol Mulai seperti pada gambar.
7. Clear Frames pada Frame 2 hingga 7 di layer Tombol, agar tombol 'Mulai' hanya muncul di Opening/Awal.
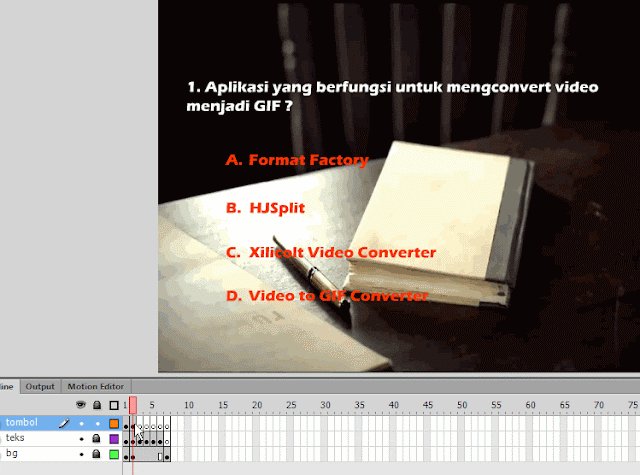
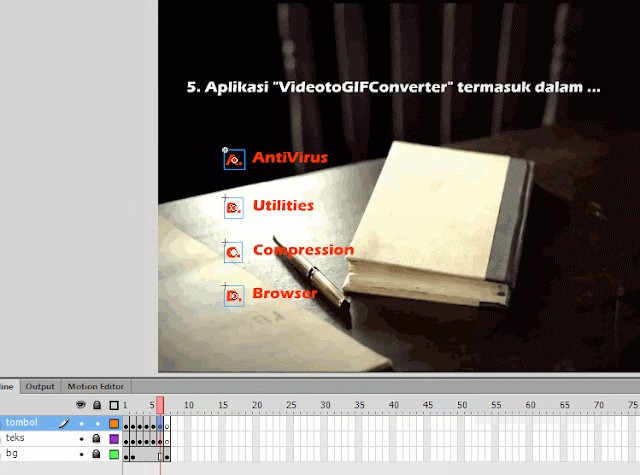
8. Isilah teks berupa soal dan pilihan jawaban dari Frame 2 hingga 6.
9. Pada layer tombol, buatlah tombol untuk pilihan jawaban A hingga D.
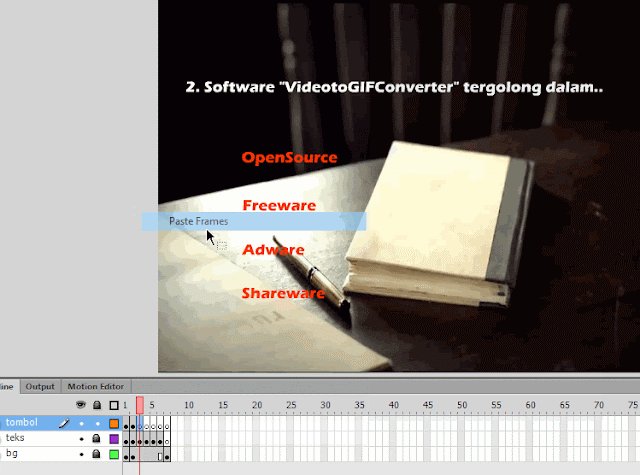
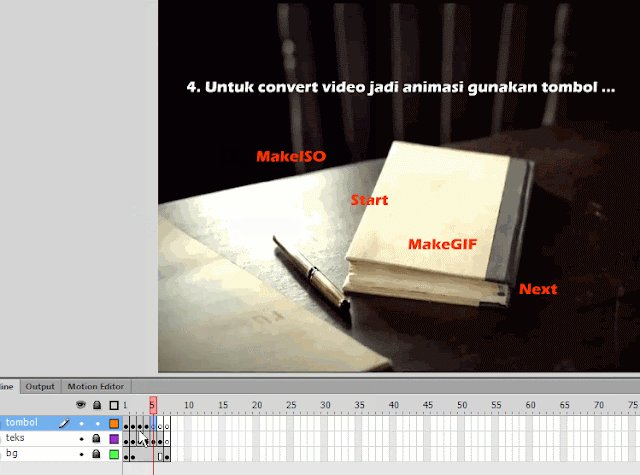
10. Sekarang, tinggal copy paste deh pilihan a,b,c dan d ke Frame 3 hingga 6. Kemudian atur posisi tombolnya agar rapi.
11. Jangan lupa, isi nama instance dari tombolA, tombolB, tombolC dan tombolD yang nantinya berfungsi dalam pembuatan kode script.
Hampir selesai, tinggal edit bagian frame terakhir(7). lanjut's 😆
12. Pada layer teks, buatlah teks tipe Input Text dengan nama variabel sebelumnya.
Sehingga, ketika kita masukkan nama dibagian opening. Namanya akan muncul di frame terakhir ini.
13. Masih pada layer yang sama, buat teks dengan tipe Dynamic Text dan nama variabelnya skor untuk menampilkan nilainya disini.
14. Dan yang terakhir, pake Dynamic Teks juga. tapi nama variabelnya beda ya 😅. Contoh : keterangan
15. Agar dapat kembali ke menu awal, kita tambahkan tombol Ulang dengan nama instance ulangi_btn.
Huh, agak panjang ya 😁 padahal sedikit aja kok bila dipraktekan.. Sudah selesai nih tahap 1, lanjut tahap akhir untuk ActionScript.
Tahap 2 - Menambahkan ActionScript 2.0 Kuis/Soal Pilihan Ganda
1. Buatlah layer baru(as2), klik kanan pada frame pertama - Pilih Actions - kemudian isi kode script dibawah ini.
stop();
score = 0;
mulai_btn.onPress = function(){
nextFrame();
};
Keterangan Kode :
- stop(); agar ketika di Test Movie(CTRL + F5) berhenti pada frame tersebut.
- score = 0; membuat variabel dengan nama score dan nilainya 0;
- mulai_btn.onPress = function(){ nextframe(); }; agar ketika tombol ditekan, akan berpindah ke Frame selanjutnya.
2. Lanjut, kode script Soal/Kuis nya untuk Frame 2 sampai 6.
stop();
onEnterFrame = function(){
skor = +score;
};
tombolA.onPress = function() {
nextFrame();
};
tombolB.onPress = function() {
nextFrame();
};
tombolC.onPress = function() {
nextFrame();
};
tombolD.onPress = function() {
score += 20;
nextFrame();
};- onEnterFrame merupakan sebuah event handler ketika masuk pada Frame tersebut. onEnterFrame akan terus melakukan perulangan pada perintah skor = +score; sehingga nilai Score yang awalnya 0 akan terus bertambah tiap Frame.
- score += 20; artinya variabel score akan bertambah 20 poin. Perintah score += 20; hanya ditambahkan pada tombol jawaban yang benar.
3. FINAL, tambahkan kode script berupa percabangan pada frame 7.
if (score>=70) {
keterangan = "Perfect! Pertahankan Prestasi Anda!";
loadMovieNum("winner.swf", 1);
}
if (score<=60) {
keterangan = "Tidak cukup. Kasihan banget, ya!";
loadMovieNum("loser.swf", 1);
}
ulangi_btn.onPress = function() {
gotoAndStop(1);
};Keterangan Kode :
- LoadMovieNum berfungsi untuk memanggil file berformat swf.
File bahan dan Demo nya dapat anda unduh/download secara Gratis di akun Github saya. Ukuran semua file, 12mb aja kok. 😁
Itulah tutorial Lengkap untuk Membuat Kuis/Soal Pilihan Ganda di Adobe Flash CS6 dengan ActionScript 2.0 . Jangan lupa Follow blog saya, hehe..