Seperti yang kita ketahui bersama, di Platform Blogger ketika Upload Gambar maka posisi gambar otomatis berada ditengah, tidak berdampingan, tersusun ke bawah.
Sehingga tidak menghemat ruang kosong yang ada, terlebih lagi apabila Gambar yang diupload banyak 😅 Repot deh harus scroll ke bawah...~
Menyusahkan visitor anda saja..
Oleh karena itu, kali ini kita akan Belajar Membuat Galeri/Album Foto di Blog tanpa Kode-kode rumit yakni menggunakan Fitur Embed dari Google Drive.
Penasaran ingin membuatnya? Simak dan ikuti tutorial berikut di bawah ini.
BACA JUGA : Buat Halaman About ala Chatting di Blog
Embed Folder Google Drive sebagai Galeri Foto di Blog
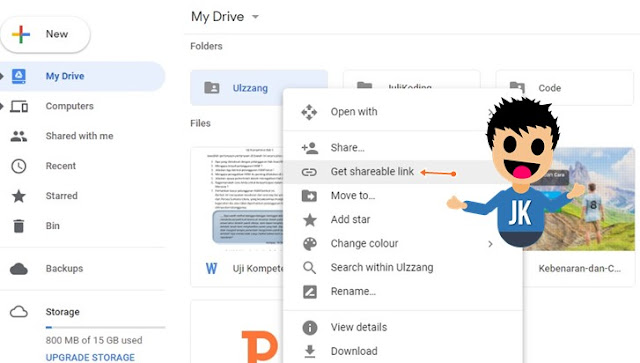
1. Klik kanan pada Folder - Get Shareable link untuk mendapatkan URL Publik. Contoh : https://drive.google.com/open?id=1i7Bm5IaC4-J3alkPPPyReSKSADDSk_n0.
Kita cukup mengambil bagian ID nya saja, yaitu 1i7Bm5IaC4-J3alkPPPyReSKSADDSk_n0
Kita cukup mengambil bagian ID nya saja, yaitu 1i7Bm5IaC4-J3alkPPPyReSKSADDSk_n0
- Tampilan Dasar/List
<iframe src="https://drive.google.com/embeddedfolderview?id=ID_Folder_Kalian" width="100%" height="500" frameborder="0"></iframe>
Maka, hasilnya seperti di bawah ini..
- Tampilan Grid
<iframe src="https://drive.google.com/embeddedfolderview?id=ID_Folder_Kalian#grid" width="100%" height="500" frameborder="0"></iframe>
Hasilnya
3. Terakhir, Copy Paste ke Postingan/Halaman Blog anda dan Publish. 😁 untuk Mendownload/unduh File tersebut pun sangat mudah, cukup klik salah satu Gambar dan klik icon Unduh.
Itulah cara mudah untuk Membuat Galeri Foto atau Album Foto dengan Google Drive. Kalian dapat gunakan cara diatas di semua Platform, tidak hanya Blogger.
Itulah cara mudah untuk Membuat Galeri Foto atau Album Foto dengan Google Drive. Kalian dapat gunakan cara diatas di semua Platform, tidak hanya Blogger.
Sampai jumpa di #Tutorial Berikutnya..~ Gomawo