Setelah beberapa kali membuat tutorial Animasi Power Point, kini kita akan kembali belajar salah satu Animasi yang sering dijumpai pada Aplikasi atau Game berbasis Android maupun Desktop.. yaitu Animasi Loading/Please Wait... 😎
Jika pada tutorial sebelumnya kita membuat Media Interaktif di Adobe Flash CS6, mungkin akan lebih menarik jika ditambahkan animasi Loading seperti yang ditunjukkan pada Gambar GIF diatas..
Animasi Loading pertama kali saya buat saat Magang di PPPPTK Seni dan Budaya Yogyakarta, Sleman waktu kelas 2 SMK.. Gak ada yang ngajarin, tapi dari inisiatif sendiri ketika belajar teknik Masking di Flash terciptalah Animasi Loading yang keren, 😁 hehe..
Tutorial Membuat Animasi Loading di Adobe Flash CS6
1. File - New Document - Actionscript 3.0 dengan ukuran dan warna background terserah anda...
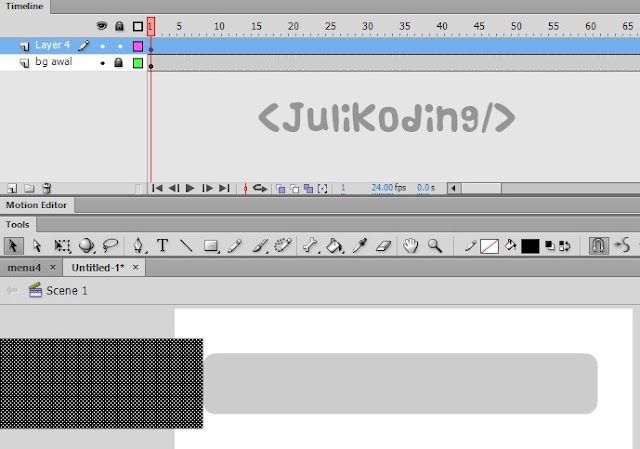
3. Buat layer baru, kemudian Buatlah kotak warna hitam dengan ukuran lebar yang sama dengan bg awal... tetapi letakkan pada samping kiri seperti pada gambar di bawah ini...
SARAN : Gunakan Tombol Shift ketika memindahkan posisi suatu objek agar hasilnya Rapi...
4. Ubah nama layer2 menjadi animasi...Lalu, Insert Keyframe(F6) di Frame 100.. Kemudian pindahkan posisi kotak hitam menutupi bg color....
5. Setelah itu, klik kanan diantara frame 2-99 layer animasi - pilih Create Classic Tween... Sekarang coba CTRL + ENTER untuk melihat hasilnya, kotak hitam bergerak dari kiri ke kanan..
6. Selanjutnya, buat Layer Baru... Klik kanan pada Layer bg awal - Pilih Copy Frames..
Jangan Lupa, centang gembok/kunci hitam terlebih dahulu agar layer bg awal tidak bisa diedit lagi..
7. Ubah nama layernya menjadi masking ... klik kanan pada Frame 1, Paste Frames... kemudian jangan lupa gembok juga...
9. Buat layer baru dengan nama Persen... Lalu buat Teks 1% dengan Font, Style, Color dan Ukuran sesuai selera...
10. Kemudian, pilih semua Frame dari 1-100 pada Layer Persen... Tekan Tombol F6 (Insert Keyframe)
Setelah itu, silahkan ubah angka dari 1 hingga 100 setiap Keyframe yang telah kalian Buat.. Sabar adalah kuncinya 😝 mungkin sekitar 5 Menit doang..
Agar Angka Persennya Rata, gunakan Ruler caranya pilih View - Rulers (CTRL + ALT + SHIFT + R)...
Jika tidak ingin Animasi Loadingnya melakukan Looping atau Perulangan, klik kanan pada Frame 100 layer Animasi - pilih Actions - tambahkan script stop();
Itulah cara Mudah Untuk Membuat Animasi Loading di Flash CS6 dengan teknik Masking.. Penjelasannya mungkin agak panjang, tapi sebenarnya caranya sangat gampang kok 😉 asal Niat mau Buat Animasi...
Ayo buat anak-anak Multimedia juga harus coba tutorial ini, semoga bermanfaat ya.. sampai jumpa di tutorial lainnya, see you 😭..